Cómo Crear un Pie de Página Web para Mejorar la Navegación y la Experiencia del Usuario
¡Transforma tu sitio web con un pie de página efectivo! Un pie de página bien diseñado no solo mejora la navegación, sino que también enriquece la experiencia del usuario.

Autor: Christian Díaz
He creado estrategias que aumentan la visibilidad y la adquisición de clientes por los últimos 8 años. Mi metodología basada en datos, análisis de métricas y herramientas avanzadas de SEO me permite superar las expectativas de mis clientes. Mi objetivo es mantener a mis clientes a la vanguardia del marketing digital, logrando un crecimiento orgánico significativo y estableciendo su autoridad en línea.

Autor: Christian Díaz
Soy Christian Díaz, un emprendedor y experto en marketing con más de 15 colaboraciones en negocios en los últimos 6 años. Ofrezco soluciones personalizadas en marketing digital para escalar tu negocio. Como Consultor SEO en México, guío a empresas de todos los tamaños hacia el éxito, aumentando su tráfico web con técnicas SEO.
Importancia del Pie de Página en el Diseño Web

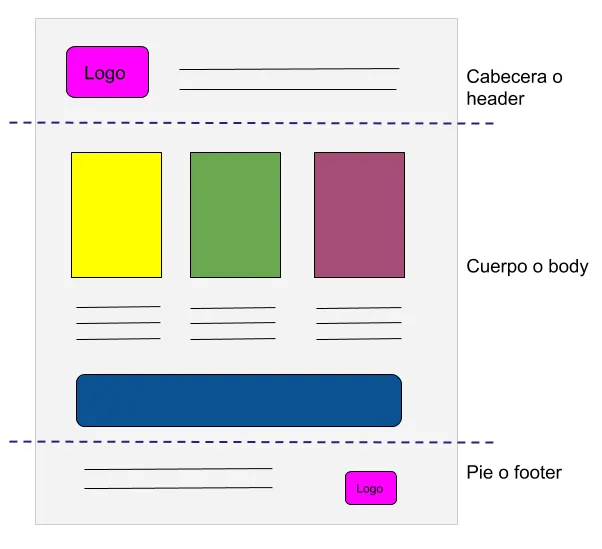
El pie de página es un elemento esencial en el diseño web que a menudo se pasa por alto, pero desempeña un papel fundamental en la experiencia del usuario. A diferencia de otros componentes del sitio, el pie de página se encuentra en la parte inferior de la página, donde puede proporcionar información vital que ayuda a los usuarios a navegar, a retener su interés y a mejorar su experiencia general en el sitio. Su relevancia radica en su capacidad para facilitar la navegación, mantener a los usuarios comprometidos y reforzar la identidad de la marca.
Elementos Esenciales del Pie de Página
Facilitar la Navegación
Un pie de página bien diseñado puede incluir enlaces útiles que mejoren la navegación en el sitio. Por ejemplo, enlaces a páginas clave como Contacto, Términos y condiciones, Política de privacidad, y otras secciones relevantes pueden ayudar a los usuarios a encontrar la información que necesitan sin tener que buscarla en diferentes partes del sitio. Esta inclusión no solo mejora la accesibilidad, sino que también ayuda a los usuarios a sentirse más cómodos y seguros al interactuar con el sitio, ya que saben que pueden acceder fácilmente a información importante.
Jerarquía Visual
La jerarquía visual en el pie de página es fundamental para organizar la información de manera clara y efectiva. Utilizar colores, tipografías, columnas y filas ayuda a los usuarios a escanear rápidamente el contenido y encontrar lo que buscan. Por ejemplo, los enlaces más importantes pueden destacarse utilizando un color diferente o un tamaño de fuente más grande. Una jerarquía bien definida no solo mejora la usabilidad, sino que también facilita la comprensión del contenido por parte de los visitantes.
Coherencia de Diseño
Es crucial que el pie de página mantenga coherencia con el diseño general del sitio web. Esto significa utilizar los mismos colores, tipografías y elementos gráficos que el resto del sitio. La coherencia visual refuerza la identidad de la marca y crea una experiencia de usuario más fluida y agradable. Un pie de página que no coincide con el diseño general puede confundir a los usuarios y afectar su percepción de la profesionalidad del sitio.

Agenda una consulta
Contenido Clave para Incluir en el Pie de Página

Información de Contacto
Incluir información de contacto en el pie de página es esencial para cualquier sitio web. Elementos como la dirección física, el número de teléfono y el correo electrónico son fundamentales para que los usuarios puedan comunicarse fácilmente con la empresa. Además, se recomienda enlazar a una página de contacto que incluya un formulario. Esto no solo facilita la comunicación, sino que también aumenta la confianza del usuario, ya que pueden ver que la empresa está dispuesta a interactuar.
Enlaces a Redes Sociales
La inclusión de iconos de redes sociales en el pie de página es otra práctica recomendada. Estos iconos facilitan a los usuarios seguir a la marca en diferentes plataformas, lo que puede ayudar a aumentar la visibilidad y el compromiso de la marca. Al enlazar a perfiles de redes sociales, las empresas pueden fomentar una comunidad activa y mantener una comunicación continua con sus usuarios, incluso fuera del sitio web.
Elementos de Confianza y Credibilidad
Para aumentar la credibilidad y confianza de los visitantes, es importante incluir elementos que respalden la reputación de la empresa. Esto puede incluir premios, certificaciones, y testimonios de clientes. Estos elementos pueden ayudar a establecer una conexión emocional y racional con los usuarios, lo que puede influir positivamente en su decisión de interactuar con la marca.
Estrategias para Optimizar el Pie de Página
Optimización para SEO
El pie de página también puede contribuir al SEO del sitio web. Incluir palabras clave relevantes y un breve mensaje sobre la empresa puede ayudar a mejorar el posicionamiento en los motores de búsqueda. Además, los enlaces internos en el pie de página pueden facilitar la indexación de otras páginas del sitio, lo que a su vez mejora su visibilidad en los resultados de búsqueda.
Llamadas a la Acción (CTAs)
Incorporar llamadas a la acción (CTAs) en el pie de página es una estrategia efectiva para aumentar las conversiones. Esto puede incluir suscripciones a boletines, creación de cuentas de usuario, o cualquier otro objetivo de conversión que la empresa tenga. Un CTA bien diseñado puede guiar a los usuarios a realizar una acción deseada, mejorando así la efectividad del sitio web.

Ejemplos de Pies de Página Exitosos

Ejemplos de Pies de Página
Los pies de página pueden variar significativamente en diseño y contenido. Aquí algunos ejemplos destacados que ilustran diferentes enfoques:
- Minimalista: Un pie de página minimalista puede centrarse en lo esencial, incluyendo solo enlaces a las políticas de privacidad y términos de uso, junto con íconos de redes sociales. Este diseño es limpio y directo, ideal para sitios que buscan un enfoque moderno y elegante.
- Detallado: Un pie de página más detallado puede incluir múltiples secciones, como enlaces a diferentes categorías de productos, información de contacto, y testimonios de clientes. Este tipo de pie de página es útil para sitios más grandes donde los usuarios necesitan acceder a información específica rápidamente.
- Multinivel: Algunos sitios optan por pies de página multinivel que organizan la información en columnas y filas, permitiendo una navegación más estructurada. Este enfoque es efectivo para sitios que ofrecen una amplia gama de servicios o productos.
- Ilustrado: Un pie de página ilustrado puede incorporar gráficos o elementos visuales que refuercen la identidad de la marca. Este enfoque creativo no solo atrae la atención, sino que también puede hacer que la experiencia del usuario sea más memorable.
Agenda una consulta
Redes Sociales: Conectando con tu Audiencia y Promoviendo tu Marca

El pie de página es un componente crítico en el diseño web que contribuye a la navegación, retención de usuarios y mejora de la experiencia del usuario. Al incluir elementos esenciales como información de contacto, enlaces a redes sociales, y elementos de confianza, las empresas pueden crear un pie de página que no solo sea funcional, sino que también refuerce su identidad de marca. Al optimizar el pie de página para SEO y utilizar llamadas a la acción efectivas, se pueden aumentar las conversiones y mejorar el rendimiento general del sitio. Un pie de página bien diseñado no es solo un detalle estético; es una herramienta estratégica que puede marcar la diferencia en la experiencia del usuario y el éxito del sitio web. Para más información sobre diseño web y estrategias efectivas, visita Christian Díaz R..
Vamos a conectar, aquí están mis redes sociales: