Cómo Agregar Fácilmente tu Favicon en WordPress para Fortalecer tu Identidad de Marca
La identidad de marca en el entorno digital es un aspecto crucial para cualquier sitio web que busque destacarse y crear una conexión duradera con su audiencia. Un elemento esencial en la construcción de esta identidad es el favicon, ese pequeño icono que aparece en las pestañas del navegador y que juega un papel fundamental en el reconocimiento de tu marca. Este artículo te guiará a través del proceso de agregar un favicon a tu sitio en WordPress, una acción aparentemente pequeña pero de gran impacto para fortalecer tu presencia online.

La Importancia del Favicon
Reconocimiento de Marca
El favicon es más que un simple adorno; es una herramienta poderosa para el reconocimiento instantáneo de tu marca. En un entorno donde los usuarios suelen tener múltiples pestañas abiertas, un favicon distintivo ayuda a tu sitio a destacar y ser recordado, facilitando que los usuarios vuelvan a tu contenido.
Profesionalismo y Confianza
Un favicon bien diseñado no solo mejora la estética de tu sitio sino que también contribuye a su profesionalismo. Los detalles importan en el mundo digital, y un favicon personalizado transmite un mensaje de seriedad y atención al detalle. Esto, a su vez, aumenta la confianza de los visitantes en tu sitio y, por extensión, en tu marca.
Métodos para Agregar un Favicon en WordPress

WordPress, como la plataforma de gestión de contenido más popular, ofrece varias maneras de agregar un favicon, adaptándose a usuarios de todos los niveles técnicos.
Personalizador de WordPress
La forma más sencilla de agregar un favicon es a través del personalizador de WordPress:
- Acceso al Personalizador: Desde el escritorio de WordPress, dirígete a “Apariencia” > “Personalizar”.
- Identidad del Sitio: Busca la sección “Identidad del Sitio”, donde encontrarás la opción para subir tu favicon, referido por WordPress como “Icono del Sitio”.
- Subida y Publicación: Asegúrate de que tu imagen cumpla con las dimensiones recomendadas (512×512 píxeles) y súbela. WordPress se encargará de ajustar el tamaño para diferentes dispositivos automáticamente. Una vez subido, publica los cambios y tu favicon estará listo.
Uso de Plugins
Para quienes buscan más funcionalidades o una guía más detallada, existen plugins que simplifican este proceso:
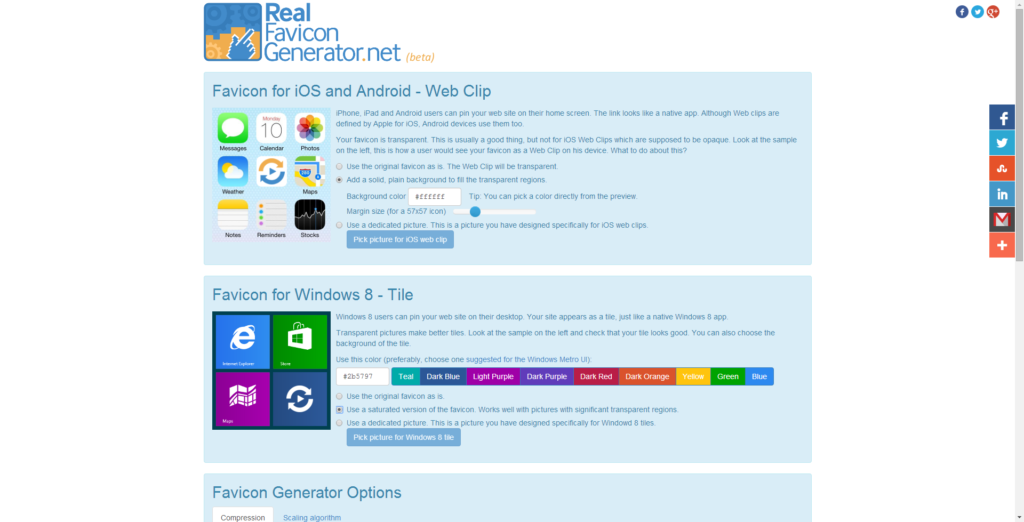
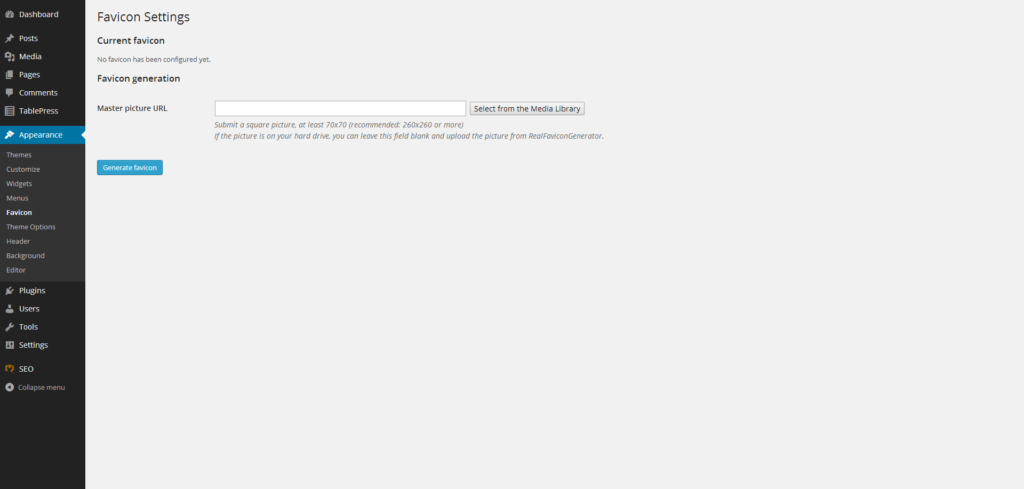
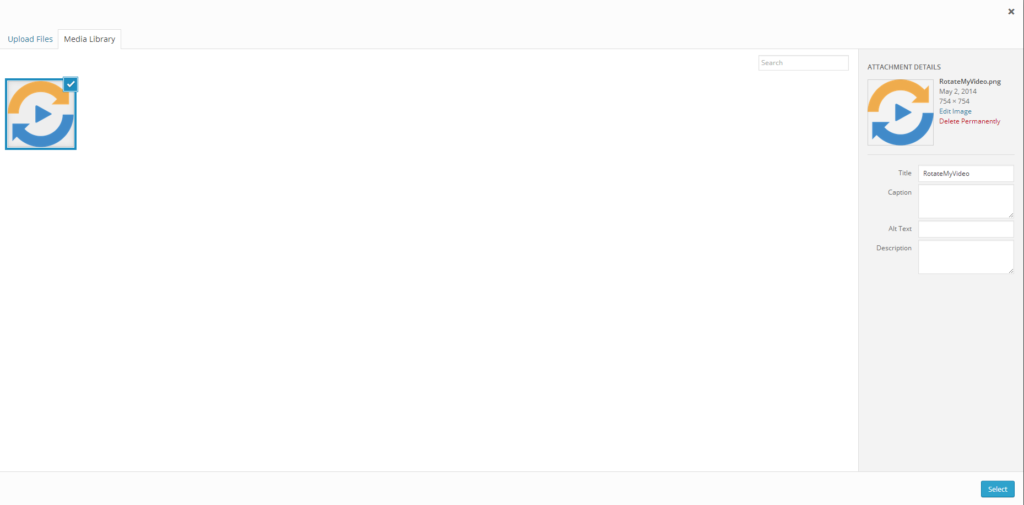
- Favicon by RealFaviconGenerator: Este plugin ofrece una solución completa, asegurando que tu favicon sea compatible en todos los navegadores y dispositivos.
- All In One Favicon: Te permite agregar diferentes favicons para la web, el panel de administración y dispositivos Apple, proporcionando una solución integral.
Estos plugins no solo facilitan la adición de un favicon sino que también ofrecen opciones para su gestión y actualización.
Método Manual
Para usuarios con conocimientos técnicos, agregar el favicon manualmente es una opción. Este método implica editar el archivo header.php de tu tema para incluir el enlace al favicon. Aunque ofrece control total sobre el proceso, requiere una comprensión clara de HTML y cómo WordPress gestiona los archivos de tema.
Herramientas y Recursos para Crear tu Favicon
Crear un favicon que represente fielmente tu marca es tan importante como su correcta implementación en WordPress. Existen numerosas herramientas online, tanto gratuitas como de pago, diseñadas para facilitar este proceso:
- Favicon.io: Proporciona una herramienta sencilla para generar favicons a partir de texto, imágenes o emojis, ideal para quienes buscan una solución rápida y eficaz.
- RealFaviconGenerator: No solo ayuda a crear tu favicon sino que también verifica su compatibilidad en diferentes plataformas, asegurando una visualización correcta en todos los navegadores y dispositivos.
Al diseñar tu favicon, considera elementos como la legibilidad a pequeña escala, la coherencia con tu identidad de marca y la elección de un formato de archivo adecuado (PNG o ICO) para mantener la calidad y transparencia.
Mejores Prácticas para tu Favicon
Diseño y Tamaño
El diseño de tu favicon debe ser simple pero impactante, capaz de transmitir la esencia de tu marca incluso en el reducido espacio de 16×16 píxeles. Aunque WordPress recomienda un tamaño de 512×512 píxeles para asegurar una buena resolución en todos los dispositivos, es crucial que el diseño sea reconocible y efectivo incluso en las dimensiones más pequeñas.
Pruebas en Diferentes Navegadores
Una vez creado y agregado tu favicon, es vital realizar pruebas en diferentes navegadores y dispositivos. Esta etapa asegura que tu favicon se muestre correctamente en todas las plataformas, ofreciendo una experiencia de usuario coherente y profesional.
Cómo Puedo Ayudarte como Consultor de Marketing Digital
Con una amplia experiencia en marketing digital, puedo ofrecerte asesoramiento personalizado para mejorar la identidad visual de tu sitio web, incluyendo la selección, creación y optimización de un favicon que refleje efectivamente tu marca. Desde la conceptualización hasta la implementación, te proporcionaré las herramientas y conocimientos necesarios para que tu sitio destaque en el competitivo entorno digital.

Agregar un favicon a tu sitio en WordPress es un paso esencial hacia la construcción de una identidad de marca fuerte y reconocible. Este pequeño icono puede tener un gran impacto en cómo los usuarios perciben tu sitio, aumentando el reconocimiento de marca, el profesionalismo y la confianza. Siguiendo los pasos y recomendaciones proporcionados, podrás mejorar significativamente la presencia online de tu marca y asegurar una experiencia de usuario coherente y profesional.